For years, a strong website was enough. Today? Your customers, your staff, and even your vendors are living their lives on a single device: their smartphone. Ignoring this shift is no longer an option—it’s a recipe for falling behind. This isn’t just about presence; it’s about power. It’s about leveraging business mobile apps to connect, convert, and scale in ways you never thought possible.
Are you ready to stop thinking about digital transformation and actually do it? Let’s explore how the right custom mobile app development strategy can turn your Kolkata business into a growth powerhouse.
Empower Kolkata businesses through mobile app development.

Why Mobile Apps Are Becoming Essential for Kolkata Businesses
The sheer numbers tell a powerful story that no business owner can afford to ignore. India is a mobile-first country, and Kolkata is a major driver of this trend.
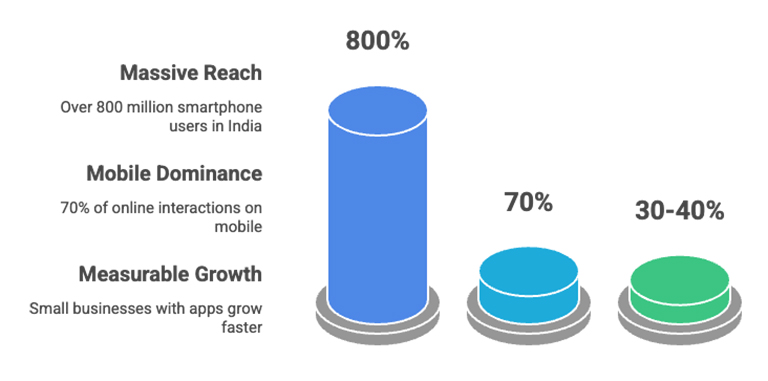
Here are the facts that should motivate every decision-maker:
- Massive Reach: The number of smartphone users in India has surged past 800 million. This means that more than half of the country’s population is potentially carrying your business in their pocket right now.
- Mobile Dominance: Over 70% of all online business interactions and transactions are now initiated or completed on a mobile If your service isn’t optimized for a tiny screen, you’re missing the bulk of the market.
- Measurable Growth: Studies have consistently shown that small businesses adopting mobile apps experience revenue growth that is 30% to 40% faster than those who don’t. A dedicated app is not an expense—it’s an investment in accelerated growth.
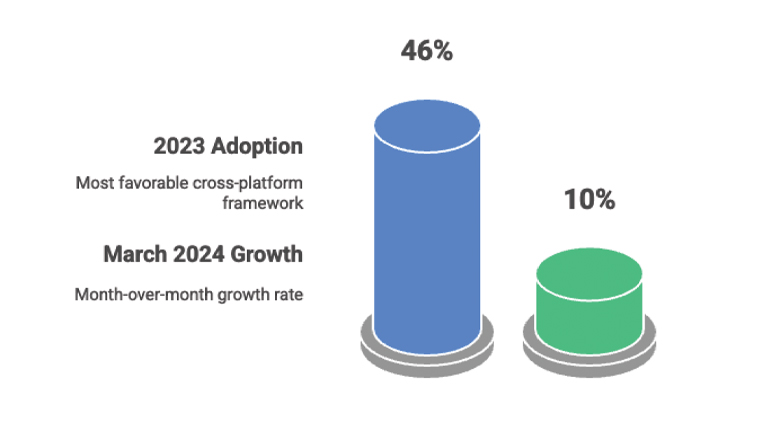
Key Mobile Trends in India

In the competitive landscape of Kolkata Startups and established companies, a dedicated app is the new standard, not a luxury. It’s the fastest route to achieving true Digital Transformation in Kolkata.
How Mobile Apps Help Different Industries in Kolkata
The beauty of Custom Mobile App Development is that it is never a one-size-fits-all solution. A well-built app is a bespoke tool designed to solve the unique challenges of your specific sector.
Here are a few use cases we’ve seen flourish right here in Kolkata:
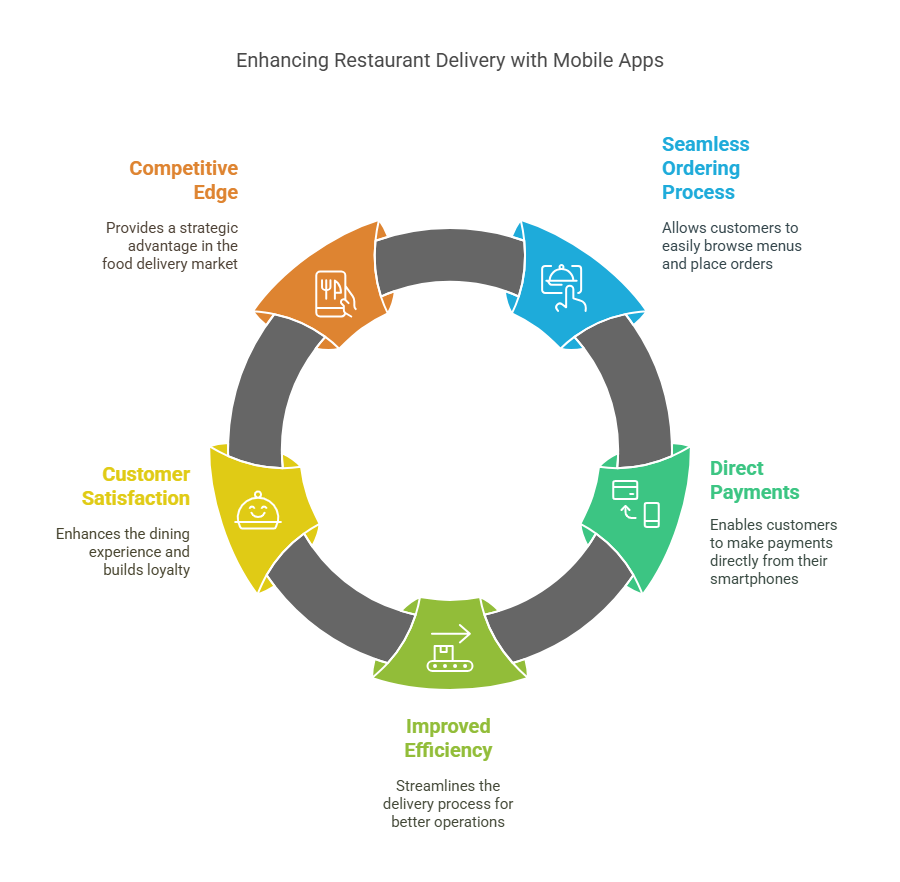
Retail & eCommerce
- The Problem: High cart abandonment rates and low customer
- The App Solution: A native Android App Development in Kolkata or iOS App Development Services solution offering a seamless, one-click purchase experience, personalized product recommendations (like what’s trending in your New Market store), and loyalty points. Push notifications are gold for flash sales, significantly boosting repeat visits and impulse buys.
Education & Coaching Centers
- The Problem: Managing scattered attendance, fee payments, and study material
- The App Solution: An integrated platform where students can attend live classes, pay fees instantly via UPI, access recorded lectures, and take mock tests. This centralizes administration and provides a superior experience, establishing your brand as a modern, reliable institution.
Real Estate
- The Problem: Inefficient property showings and a long lead-to-conversion
- The App Solution: A geo-location enabled app that allows users to filter properties by location (e.g., Ballygunge or Rajarhat), view high-resolution 3D tours, and schedule site visits directly with an It provides a transparent, engaging platform that builds trust with buyers.
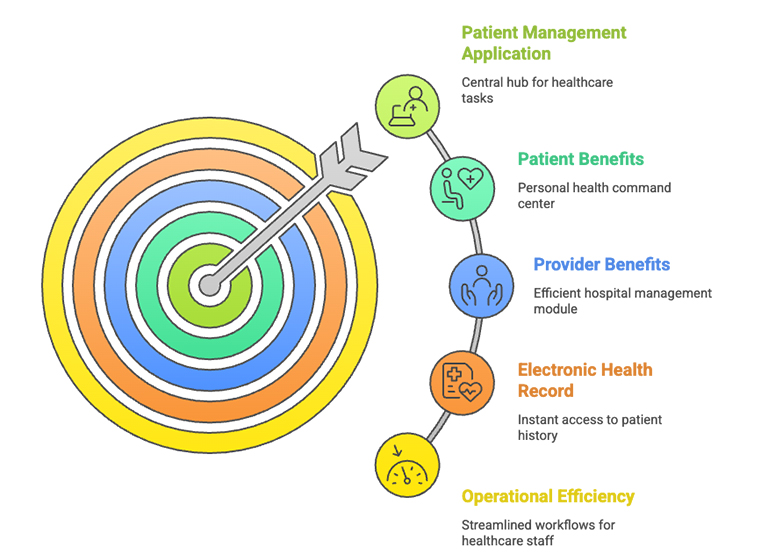
⚕ Healthcare Clinics & Doctors
- The Problem: Long wait times, messy paper records, and appointment no-shows.
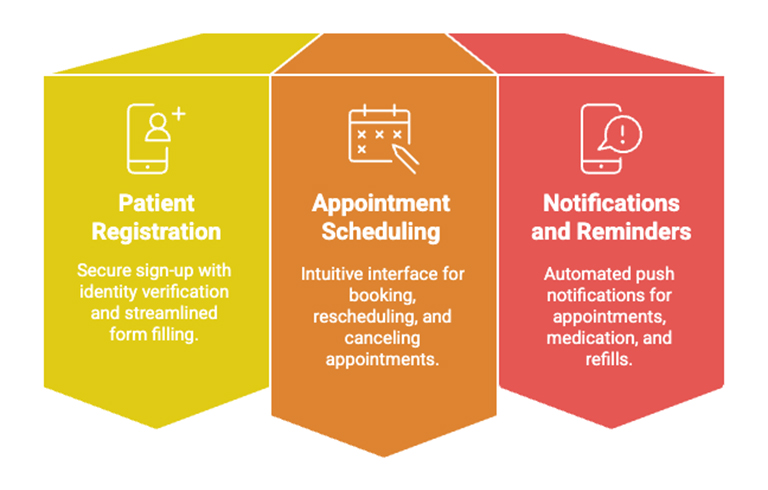
- The App Solution: A secure platform for online appointment booking, digital prescriptions, lab report access, and in-app telemedicine consultations. This improves patient satisfaction, streamlines clinic operations, and ensures better patient follow-up.
Local Service Businesses (Electricians, Cleaners, Tutors)
- The Problem: Inconsistent service quality and difficulty in managing bookings and technician routes.
- The App Solution: A service booking app with real-time tracking for the service provider, integrated payment, and a transparent rating/review system. This guarantees a high-quality, professional experience every time, fostering customer loyalty and word-of-mouth growth.
Benefits of Investing in Mobile Apps for Kolkata Businesses
Think of your app as a 24/7 digital branch of your business, always open and always personalized. The return on investment extends far beyond simple sales.
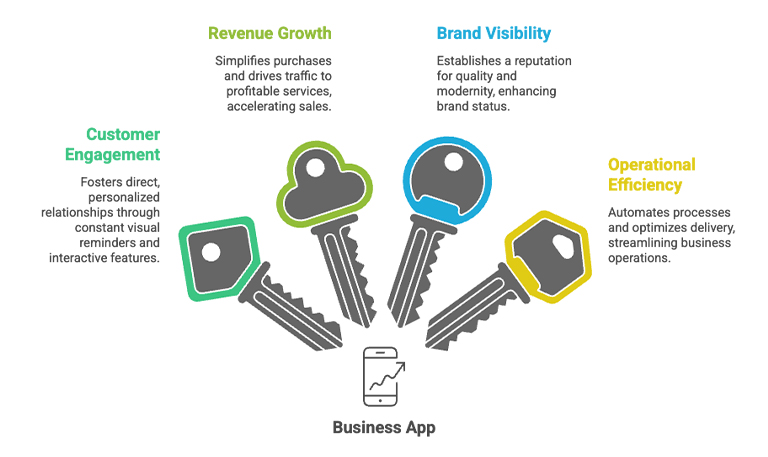
- Better Customer Engagement: A dedicated app icon on the home screen is a constant visual reminder of your brand. Push notifications, personalized offers, and in-app chat features foster a direct, one-to-one relationship that traditional marketing simply cannot match.
- Increased Sales & Revenue: By simplifying the purchase journey, enabling mobile payments, and driving traffic to your most profitable services, a well-built app is a direct revenue accelerator.
- Massive Brand Visibility: An app is a powerful branding tool. By providing a clean, fast, and feature-rich experience, you establish a reputation for quality and modernity, instantly elevating your status among the Best Mobile App Developers in Kolkata’s clientele.
- Faster Service Delivery & Operations: From automating inventory checks to enabling your delivery staff with route optimization tools, the right mobile app solution cuts operational fat, making your entire business leaner and more
Benefits of a Business App

Let’s Talk About App Development Cost in Kolkata
One of the first questions we hear is always about budget. Let’s be honest: The App Development Cost in Kolkata can vary wildly. It all depends on your requirements.
You don’t need a billion-dollar app. You need a custom mobile app development solution that is:
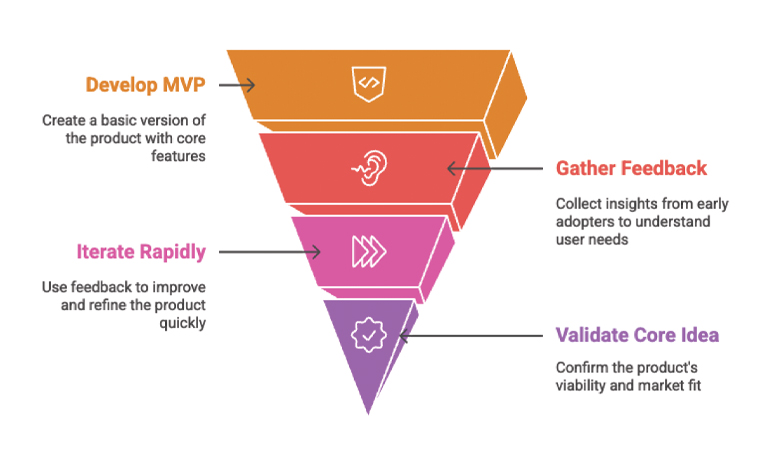
- Feature-Focused: An MVP (Minimum Viable Product) with core features is always the smart start.
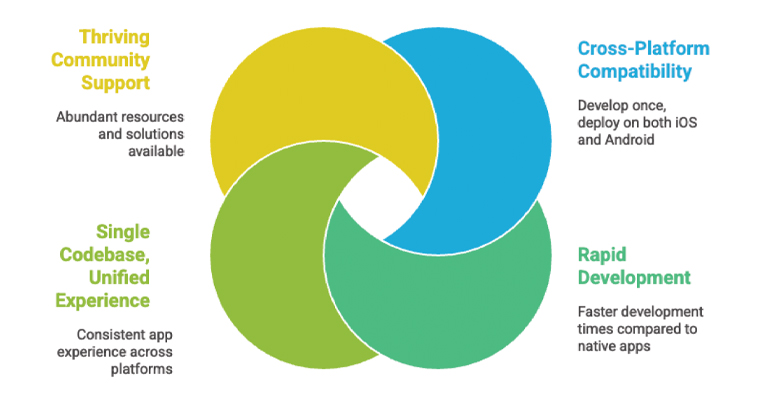
- Platform-Wise: Deciding between native development (like an Android App Development in Kolkata focused app) and a cross-platform solution (like Flutter or React Native) impacts both cost and speed.
- Scalable: Built on a robust architecture that can handle growth without needing a complete overhaul every six months.
At Ndimension Labs, our consultative approach ensures your budget is treated as an investment, not an expenditure. We focus on delivering the highest ROI for your specific business goals.
Why Choose Ndimension Labs for Mobile App Development in Kolkata?
When you’re looking for a dedicated Mobile App Development Company in Kolkata, you need a partner, not just a vendor. You need a team that understands the rhythm of our city and the demands of a global market.
That’s where Ndimension Labs steps in.
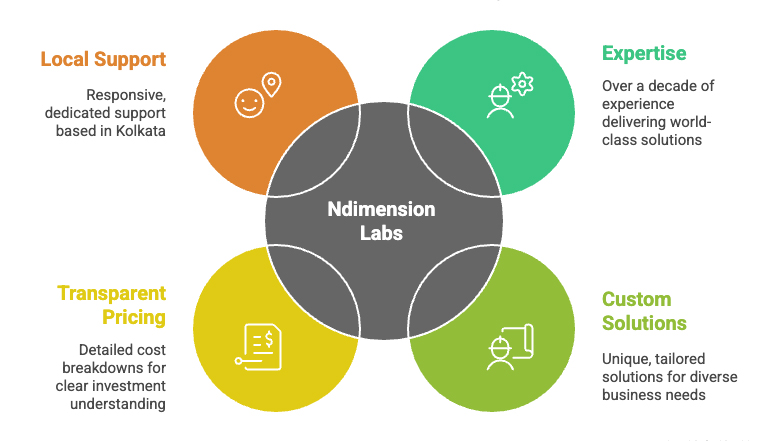
- 12+ Years of Expertise: We don’t just follow trends; we set them. Our experience spans over a decade, delivering world-class solutions across diverse industries, from fintech to logistics.
- Truly Custom Solutions: We don’t use templates. Whether you need sophisticated iOS App Development Services or a high-volume enterprise Android solution, our team of the Best Mobile App Developers in Kolkata architects a solution unique to you.
- Affordable, Transparent Pricing: We provide detailed cost breakdowns, ensuring you understand exactly where your investment is going, making enterprise-grade technology accessible to every size of business.
- Dedicated Kolkata-Based Support: You get local, responsive support right here in the city. We are accessible, accountable, and committed to your long-term
Ndimension Labs’ Strengths

Future of Mobile Apps for Businesses in Kolkata
The mobile revolution is far from over. The next wave of growth will be fueled by smart technology, making your app even more intuitive and powerful.
We are already integrating future-ready features that all forward-thinking Kolkata businesses should consider:
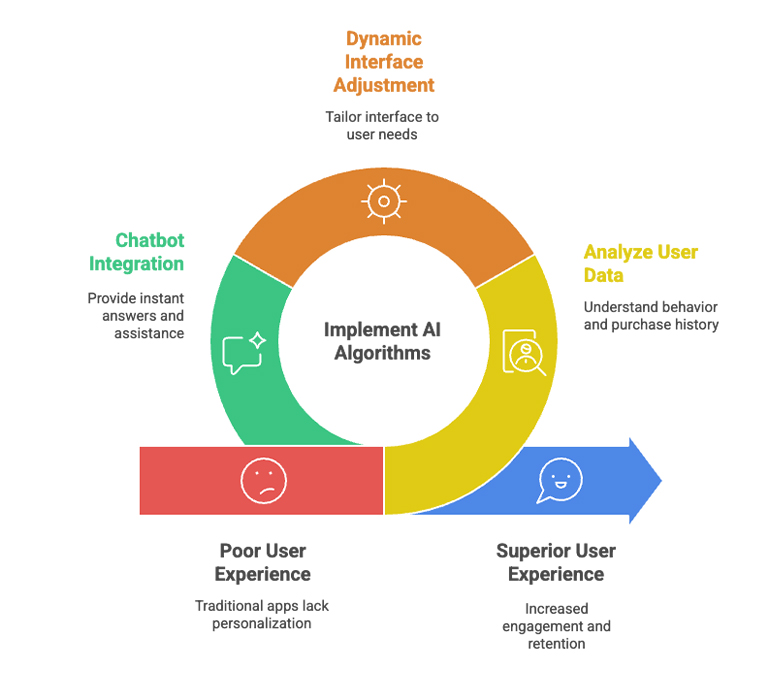
- AI Integration: Using Machine Learning to provide hyper-personalized product recommendations, optimizing inventory management, or spotting financial fraud in real time.
- Automation: Integrating chatbots for 24/7 customer support and automating repetitive tasks like scheduling and data entry.
- Smart Analytics: Giving you real-time, actionable insights into customer behavior so you can make data-driven decisions on the fly.
This is the power of a modern, intelligently built Business Mobile App.
Conclusion: Your Next Step to Faster Growth
Kolkata is a city of immense potential, and your business deserves a digital platform that can match your ambition. The time to transition from an “if” to a “when” regarding your mobile app strategy is now.
Don’t let your competitors capture the digital market while you’re still planning. The journey to accelerated growth and true Digital Transformation in Kolkata starts with a conversation.
Ready to see how Ndimension Labs can engineer the perfect Custom Mobile App Development solution for your unique business challenge?
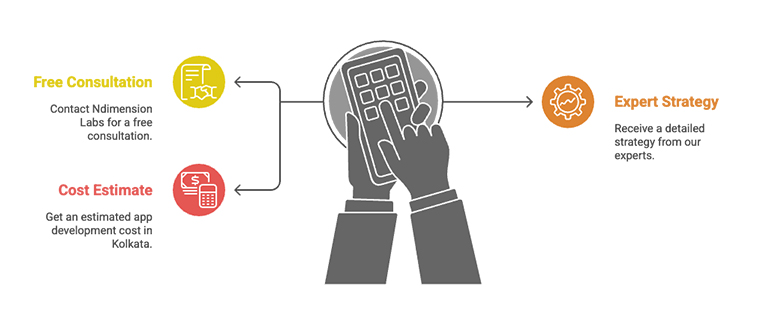
Ndimension Labs Consultation

Take Action Today!
Contact Ndimension Labs for a free, no-obligation consultation. Let our expert Mobile App Development Company in Kolkata provide you with a detailed strategy and an estimated App Development Cost in Kolkata that delivers exceptional ROI.